

badmeester
-
Items
57 -
Registratiedatum
-
Laatst bezocht
-
Dagen gewonnen
2
Inhoudstype
Profielen
Forums
Store
Berichten die geplaatst zijn door badmeester
-
-
12 uur geleden zei luisteraar:
geen probleem
login
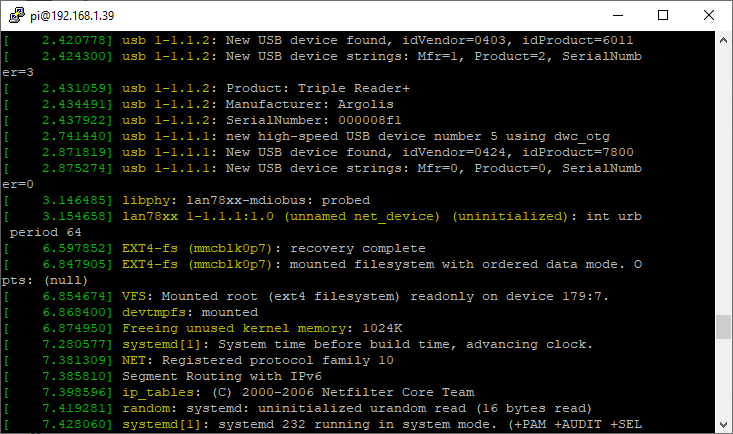
geef dan opdracht dmesg > mijn.log
dan wordt file mijn.log aangemaakt met alle hardware info erin.
post die file hier dan bekijken we het
En wat denk jij hier uit te kunnen halen om te gebruiken in oscam.server ??

-
11 minuten geleden zei DeltaFM:
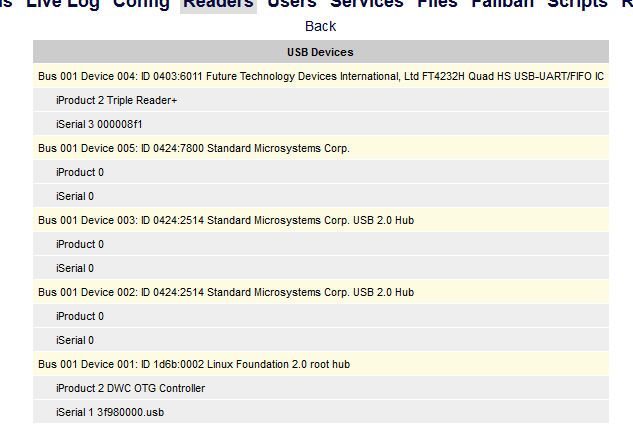
Via de WebIf van Oscam kun je (bijna) hetzelfde doen:
Readers -> Scan USBBijna, inderdaad:

Je vindt dan de Serial, maar geen indicatie van adressering. Die moet je dan nog steeds uitvogelen. Daarom is list_smargo geschreven ...
-
11 uur geleden zei Mimisiku:
find . -name list_smargo
Geeft meteen de prompt terug. Het bestand list_smargo staat klaarblijkelijk niet op de RasPi...
Daarom ook als bijlage bij mijn bericht. ( nu nogmaals )
- Download
- Start WinSCP
- Open de map waar je oscam hebt geplaatst
- Kopieer list_smargo naar de geopende map
- Rechts klik, Eigenschappen
- Rechten 0755 geven
- Sessie openen in Putty
- cd /map_van_oscam
- ./list_smargo
-
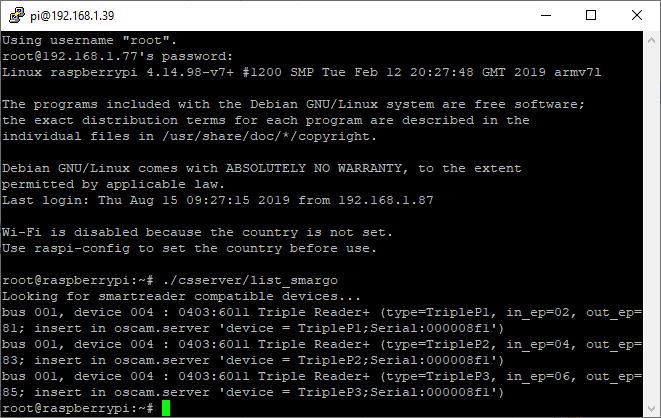
Als je op jouw RasPi zelf oscam hebt gecompileerd, zal er ook het bestandje list_smargo te vinden zijn.
Zo niet, dan hier als bijlage.
Kijk eens wat daar de uitvoer van is.

-
12 uur geleden zei Mimisiku:
Voor Reader met serial 00000ba1:
[reader] label = TripleP1-1 protocol = smartreader device = TripleP1;Serial:00000ba1 group = 1 [reader] label = TripleP1_2 protocol = smartreader device = TripleP2;Serial:00000ba1 group = 1 [reader] label = TripleP1_3 protocol = smartreader device = TripleP3;Serial:00000ba1 group = 1Voor de andere de waarde achter Serial: veranderen in 00000aef en eventueel label aanpassen ...
-
Citaat
op de afstandbediening alle knoppen gedrukt
Dan heel misschien wel de tuner uitgeschakeld of anders ingesteld ?
Kijk eens in Menu - Instellingen - Zenders zoeken - Tunerconfiguratie
Controleer de instellingen.
-
 1
1
-
-
19 uur geleden zei Con:
Ik heb een stuk tekst (h5 class="waarom") bla, bla bla...
Standaard opmaak van een heading ( h1 t/m h6 )
display: block;Als je, zoals in jouw openings bericht, meerdere <h5> achter / onder elkaar zet in html, ze als aparte headings worden getoond.
Gebruik slechts 1 <h5>, met daarin apart opgemaakte elementen met opmaak vastgelegd in inline css of in een aparte stylesheet. Je kunt dan ook gaan combineren:
<!DOCTYPE html> <html dir="lr" lang="nl"> <head> <title>Opmaakcontrole</title> <!--font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;--> <style> body, table { font-family: "Arial", Arial, Helvetica, sans-serif; border-collapse: collapse; width: 100%; background-color: #eeeeee; } .fout_bericht { border: 1px solid #000; padding: 8px; background-color: #fff; cursor: pointer; color: #ff0000; font-weight: bold; font-size: 0.9em; } .thankyou { border: 1px solid #000; padding: 8px; background-color: #fff; cursor: pointer; color: #000; font-weight: normal; font-size: 1.2em; } h1 { font-weight: normal; font-size: 2em; } h5 { font-weight: normal; font-size: 1.5em; } .waarom { color: #DB3D25; } .waarom2 { font-weight: bold; } </style> </head> <body> <h1>Kopregel 1 met 3 <span class="waarom">woorden in kleur</span>, 1 woord <span class="waarom2">vet</span> en een paar <span class="waarom waarom2">vet en gekleurd!</span></h1> <h5>Kopregel 5, 3 <span class="waarom">woorden in kleur</span>, 1 woord <span class="waarom2">vet</span> en een paar <span class="waarom waarom2">vet en gekleurd!</span></h5> <p>Paragraaf met 3 <span class="waarom">woorden in kleur</span>, 1 woord <span class="waarom2">vet</span> en een paar <span class="waarom waarom2">vet en gekleurd!</span></p> <p class="thankyou">Paragraaf met 3 <span class="waarom">woorden in kleur</span>, 1 woord <span class="waarom2">vet</span> en een paar <span class="waarom waarom2">vet en gekleurd!</span></p> </body> </html>
-
Ontvanger is verkocht.
-
Ontvanger is gereserveerd voor Daniel.
-
Goed werkende xTrend ET9500.
Software: OpenPli 7.0
Tuners: 1 x Sat + 1 x Cable
HD: 250 GB harddisk
Als extra bijgeleverd: Sec_board, 1 x sat tuner, 1 x cable tuner, defecte voeding ( 1 elco met bol dakje )
Opmerking:
- Heeft krasjes aan bovenkant.
- Géén HDMI kabel.
- Geen doos meer beschikbaar.Forum vraagprijs: € 80,=



-
Klik rechtsboven op jouw accountnaam.
Vervolgens onder Voorkeuren op Accountinstellingen.
Dan zie je links de optie Handtekening.
-
Probeer eens de content type te declareren.
Voeg toe na <head>
<META http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
Probeer anders eens op mijn demo:
-
Oudere browsers die geen JavaScript ondersteunen tonen de code als tekst.
Daarom wordt meestal alle code omsloten door een comment-tag.
<!--Start comment
//-->Einde comment met twee slashes als JavaScript Escape om te voorkomen dat 'Einde comment' wordt uitgevoerd als code.
Het eerste script met HTML werkt zoals bedoelt. Zojuist gekopieerd en geplakt in leeg document en daarna geopend in FireFox.
-
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("#kat_naam").change(function(){ var katNaam = $("#kat_naam").val(); if (katNaam.trim() == '') { katNaam = ' de kat'; } else { katNaam = "<b>" + katNaam + "</b>"; } $(".kat_naam").fadeOut(); $(".kat_naam").html(katNaam); $(".kat_naam").fadeIn(); }); }); </script> </head> <body> <h1>Test formulier</h1> <form id="gegevens"> <table cellpadding="1" cellspacing="2" border="0" class="main"> <tr> <td align="right" width="240">Naam van de kat:</td> <td align="left" width="300"><input name="kat_naam" id="kat_naam" type="text" maxlength="60" size="15" value="" /></td> </tr> <tr> <td align="right" width="240">Geboortedatum van <span class="kat_naam">de kat</span>:</td> <td align="left" width="300"><input name="kat_geboren" type="text" maxlength="12" size="10" value="" /></td> </tr> <tr> <td align="right" width="240">Kleur van <span class="kat_naam">de kat</span>:</td> <td align="left" width="300"><input name="kat_kleur" type="text" maxlength="12" size="10" value="" /></td> </tr> </table> </form> </body> </html>
Voorbeeld met JQuery.
-
Stuur of post de code die je nu gebruikt en ik zal er een blik op werpen.
Indien mogelijk ook de headers met aanroepen naar scripts. Als je JQuery gebruikt zal het uitvoerend script er heel anders uitzien.
-
<!DOCTYPE html> <html dir="lr" lang="nl"> <head> <script><!-- function naam_invullen() { var naam = gegevens.kat_naam.value; var spans = gegevens.getElementsByClassName('kat_naam'); console.log(spans); if (naam.trim() == '') { naam = 'de kat'; } for (var i = 0; i < spans.length; i++) { spans[i].innerHTML = naam; } } //--> </script> </head> <body> <h1>Test formulier</h1> <form id="gegevens"> <table cellpadding="1" cellspacing="2" border="0" class="main"> <tr> <td align="right" width="240">Naam van de kat:</td> <td align="left" width="300"><input name="kat_naam" id="kat_naam" type="text" maxlength="60" size="15" value="" onchange="javascript:naam_invullen();" /></td> </tr> <tr> <td align="right" width="240">Geboortedatum van <span class="kat_naam">de kat</span>:</td> <td align="left" width="300"><input name="kat_geboren" type="text" maxlength="12" size="10" value="" /></td> </tr> <tr> <td align="right" width="240">Kleur van <span class="kat_naam">de kat</span>:</td> <td align="left" width="300"><input name="kat_kleur" type="text" maxlength="12" size="10" value="" /></td> </tr> </table> </form> </body> </html>
HTML met stukje JavaScript
-
Div #menu heeft een bepaalde opmaak. Waaronder de breedte en padding.
De hyperlink a valt binnen het kader van #menu en dus binnen de breedte met padding.
Als a vervolgens ook een bepaalde breedte en padding mee krijgt, dien je waardes bij elkaar op te tellen voor het eindresultaat.
Met getallen uit de stylesheet:
width: 150px; padding: 90px 0px 0px 0px;#menu is 150px breed met 0px padding links en rechts, totaal dus 150px.
width: 120px; padding: 5px 25px 5px 25px;#menu a is 120px breed met 25px padding links, 25px padding rechts en tekst uitlijning rechts en is hiermee 170px breed. De tekst begint feitelijk vanaf 25px in #menu en eindigt 20px buiten de rechterzijde. Rechts wordt echter beperkt door de breedte van het parent element #menu.
Voor #menu a zou het eigenlijk padding: 5px 5px 5px 25px; moeten worden en daarmee 150px breed.
Zie ook W3schools - CSS Padding
-
Aanvulling:
Door de floating links en rechts kan het gebeuren dat #menu niet dezelfde hoogte heeft als de #tekst.
Andere oplossing is aanpassing van de breedte voor #menu en #menu a
#menu { float: right; width: 150px; padding: 90px 0px 0px 0px; } #menu a { display: block; width:120px; padding:15px 55px 5px 25px; color:#ecf3c0; font-size: 80%; text-decoration:none; text-align: right; } -
Citaat
Ik snap er niets van, ik onderhoud een site waarbij de
hooverbalken voor mooi te breed zijn.
De #menu a:hover is niet te breed !
De achtergrond afbeelding van #content klopt niet. De groene balk rechts is in de achtergrond afbeelding is ca. 30px te smal.
Je kunt het eenvoudig oplossen door een achtergrond kleur aan #menu toe te kennen.
Na:
#menu {Voeg toe:
background: #5b8903; -
<?php try { $hostname = 'localhost'; $username = 'xxxxx'; $password = 'xxxxx'; $database ='xxxxx'; $port = '3306'; $db = new \mysqli($hostname, $username, $password, $database, $port); $ip = $_SERVER['REMOTE_ADDR']; $db->query("INSERT IGNORE INTO `unique` (`day`, `ip`) VALUES (CURDATE(), '$ip')"); $db->query("INSERT INTO `online` (`ip`, `timestamp`) VALUES ('$ip', CURRENT_TIMESTAMP) ON DUPLICATE KEY UPDATE timestamp=CURRENT_TIMESTAMP"); $db->query("DELETE FROM `online` WHERE timestamp < NOW() - INTERVAL 5 MINUTE"); function getFormattedResult($sql) { global $db; $result = $db->query($sql); if ($result) { $row = $result->fetch_array(); return number_format($row[0], 0, '', '.'); } else { echo $db->error . '<br />'; return ''; } } $total = getFormattedResult("SELECT COUNT(*) FROM `unique`"); $today = getFormattedResult("SELECT COUNT(*) FROM `unique` WHERE day = CURDATE()"); $yesterday = getFormattedResult("SELECT COUNT(*) FROM `unique` WHERE day = DATE_ADD(CURDATE(), INTERVAL -1 DAY)"); $online = getFormattedResult("SELECT COUNT(*) FROM `online`"); echo "Totaal $total keer bekeken, $online bezoeker(s), $today vandaag, $yesterday gisteren"; } catch (Exception $e) {} ?>
MySQL vervangen door MySQLi
-
 1
1
-
-
-
11 uur geleden zei De_Perre:
Het lijkt er dus op dat er niet meer correct bijgehouden wordt wanneer ik hier laatst was.
Opperde ik ook al.
Is geen cookie of iets dergelijks. Is een variabele opgeslagen bij de gegevens in jouw profiel.
Misschien is er een update geweest bij een forum onderdeel en is daar een fout ingeslopen ?
Nu staat op datum laatste bezoek de huidige inlog datum !
-
Aangegeven url ( https://www.sat4all.com/forums/discover/unread/?&stream_club_select=undefined&stream_club_filter=undefined&stream_date_type=last_visit ) : zelfde resultaten als welke combinatie dan ook met Tijdsperiode: Sinds mijn laatste bezoek.
Kijk in jouw profiel naar datum Laatst bezocht. Dat zou niet deze sessie datum moeten zijn, maar de vorige ??
-









Debian Stretch (RasPi)
in Software
Geplaatst:
Sterker nog: het Smartreader protocol kan niets met die aangepaste adressering.
Alleen maar Serial:naam of bus:nummer:
Als je je Smargo met behulp van de Smargotools een naam / serial hebt gegeven, kun je de serial in oscam direct gebruiken. Gebruik je CCCam, dien je udev-regels aan te passen, bijvoorbeeld:
SUBSYSTEMS=="usb", KERNEL=="ttyUSB*", ATTRS{serial}=="smargo1", SYMLINK+="smargo_1"In CCcam wordt het dan:
SERIAL READER : /dev/smargo_1 smartreader+In Oscam:
device = Serial:smargo1